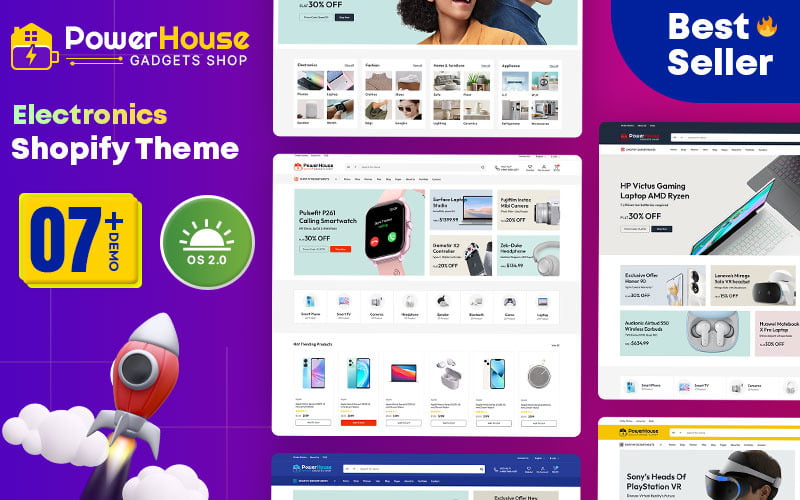
Powerhouse:用Shopify 2主题增强你的电子产品和小工具商店.0
og体育首页ONE -奥库尼限量酒 $13.25/mois


















将您的在线电子商店变成一个创新中心,与我们的Shopify高级主题为技术爱好者。. 我们的前沿主题结合了时尚的设计, 超快的性能和直观的导航,创造无与伦比的购物体验. 轻松探索各种各样的电子产品和科技产品, 通过我们优化的搜索引擎优化框架, 确保在搜索引擎上的最大可见性. 具有可定制功能和无缝集成, 我们的主题可以让你毫不费力地展示你的产品,并从第一次点击就吸引你的观众。. 用我们的“Powerhouse Electronics and Gadget”主题提升你的在线形象,主宰数字世界。. 今天就释放你商店的全部潜力 !
电子商店:您独特的电子解决方案.
移动应用:流动移动购物的响应式设计.
主要特点:
-添加到购物车功能:简化购物体验.
-快速显示弹出窗口:为您的客户提供即时的产品预览.
-购物车页面:易于访问管理您的购物车.
-随机产品购买通知:鼓励自发购买.
-行动呼吁:透明地与客户联系.
-邮件到功能:保持联系毫不费力.
-产品优惠部分:突出特别优惠.
-横幅区:用醒目的横幅吸引顾客的注意.
-分类集合:有效地组织您的产品.
-评价科:介绍满意的客户.
-光标和选项卡部分:创建动态和有吸引力的产品视图.
-多色选项:根据您的品牌定制主题.
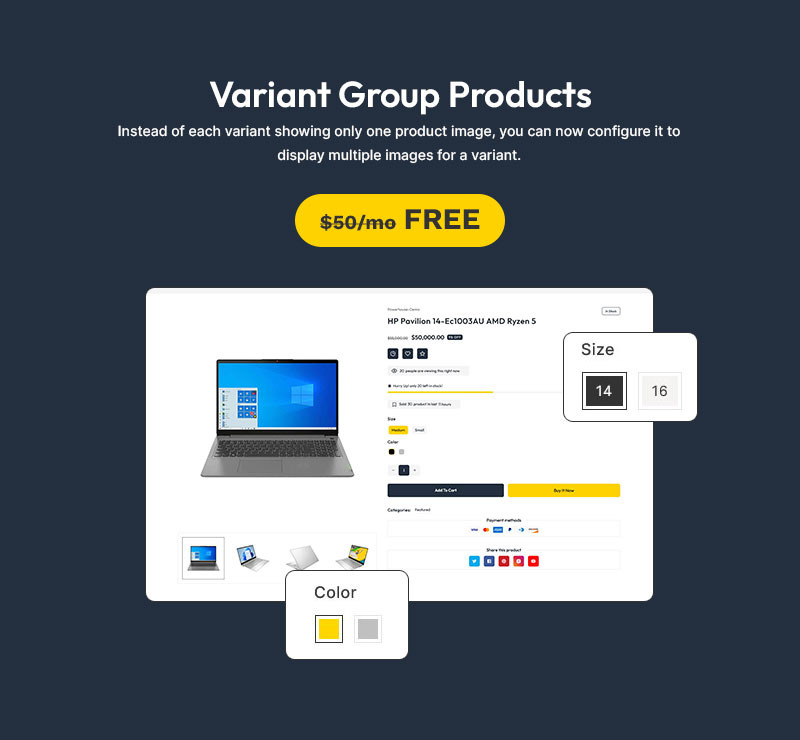
-产品元领域:改进og体育.
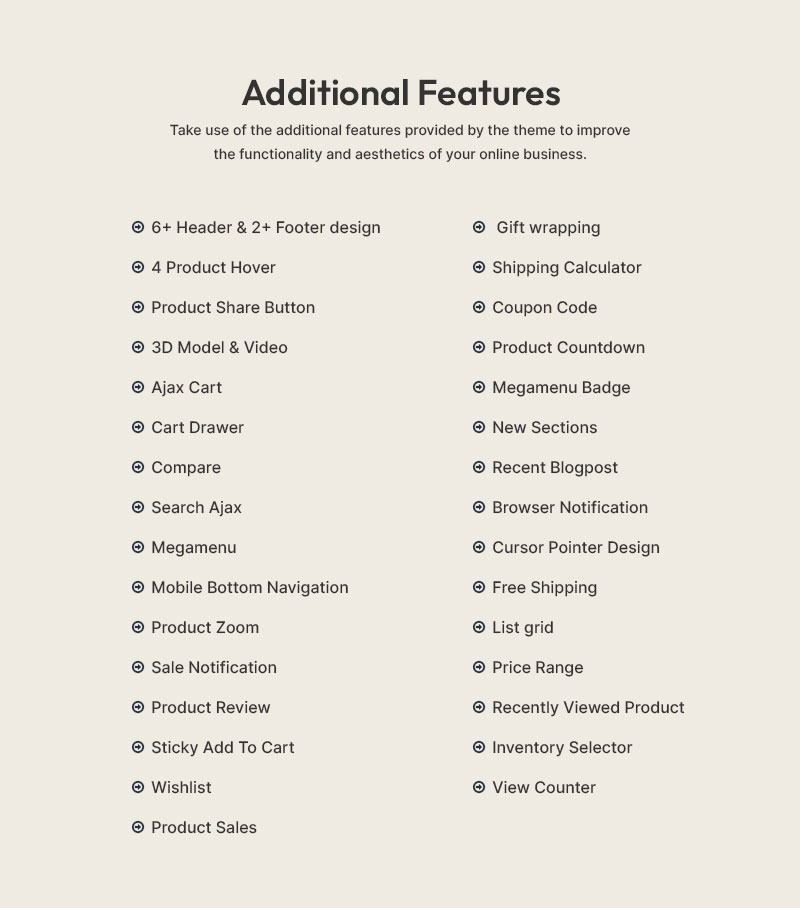
-新的6+页眉和2+页脚设计
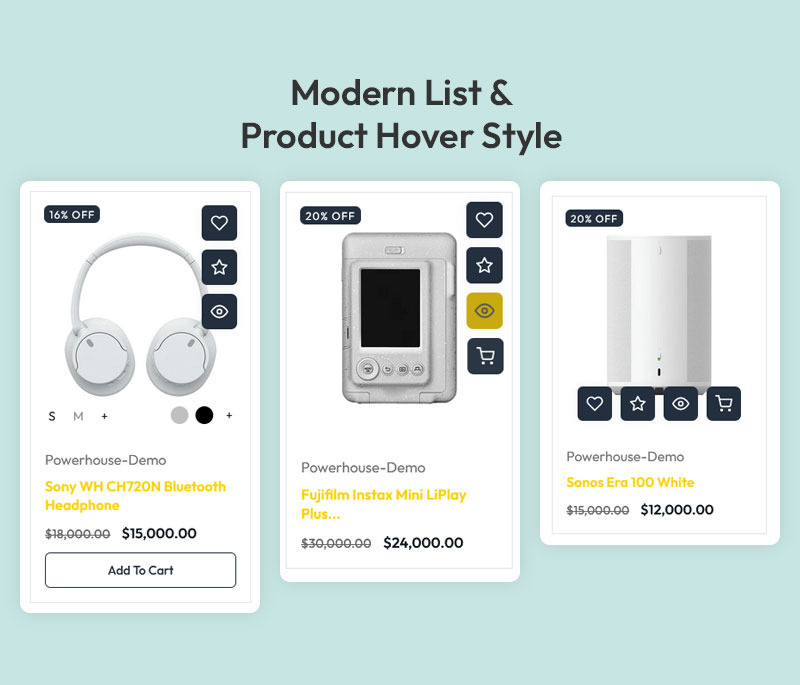
-设计4个产品飞越
-产品共享按钮
- mod
——战车阿贾克斯
-提洛瓦倒战车
——比较器
-研究员阿贾克斯
——Megamenu
-低端移动导航
- Zoom产品
—临时通知
- Évaluation du product
-添加胶水到购物车
-列出souhaits
-急救卡多
-计算器
代码推广
-产品倒计时
- Badge msamgamenu
- Nouvelles rubriques
-文章de blog re
-浏览器通知
-光标指针的设计
-免费的
-格栅
- Échelle des prix
-最近浏览的产品
- - - ssamedlecteur d'inventaire
- - - - - - - - - - - - - - - - - - - - - -
-产品销售柜台
——Pre-commander
-显示最近修复的bug
-解决了持久的头错误
-添加数量按钮添加到粘添加到购物车
-徽章Megamenu(新,热,出售)
- Images du msamgamenu
——这个数量
-添加一个滑块在购物车的抽屉免费送货
-再加上!
Changelog
[v1.2.[3]更新:2023年4月13日
- CSS bug修复
- 速度提高
- CLS问题解决
[v1.2.2]更新:2023年10月27日
- 卡丁车图像宽度高度设置CSS更改
- CSS bug修复
- 产品添加到卡带和销售按钮bug解决方案
[v1.2.1]更新:2023年10月20日
- 页面CSS bug更改
- 解决了巨型菜单问题
- 语言翻译在导航,搜索,销售弹出窗口产品解决
- 解决抽屉免费装运问题
- 购物车页面问题解决
- 解决优惠券代码和礼品卡语言翻译问题
- 解决了大菜单徽章问题
- 主集合网格CSS添加
- 标头logo CSS改变
- 英雄滑块部分问题解决
[v1.2]更新:2023年10月16日
- CSS问题解决
- 解决语言翻译错误
- 截面错误解决
- 滑块显示变化
- 证明改变
- 页脚CSS更改
[v1.[1]更新:2023年10月4日
- 修复CSS bug
- 改进UI/UX设计
- 代码质量的提高
- 改进的速度优化
- 增加了新的6+头 & 2+页脚设计
- 增加4个产品悬浮液设计
- 新增产品分享按钮
- 添加3D模型 & Video
- 添加Ajax购物车
- 新增购物车抽屉
- 添加比较
- 添加搜索Ajax
- 添加Megamenu
- 增加移动底部导航
- 新增产品缩放
- 新增销售通知
- 新增产品评论
- 添加粘性添加到购物车
- 添加列表
- 增加礼品包装
- 新增航运计算器
- 新增优惠券代码
- 新增产品倒计时
- 增加了Megamenu徽章
- 新增章节
- 新增近期博文
- 新增浏览器通知
- 添加游标指针设计
- 新增免运费
- 添加列表网格
- 新增价格范围
- 添加最近浏览的产品
- 增加库存选择器
- 新增实时访问者
- 新增产品销售专柜
- 新增预购单
- 最近查看错误已解决
- 头粘bug解决
- 我的朋友,我的朋友,我的朋友。
- Megamenu徽章(新,热,脏)CSS更改
- Megamenu CSS图像问题解决
- 我是一名软件工程师,我是一名软件工程师,我是一名软件工程师
- 在卡丁车抽屉里添加一个滑块,免费送货
- 推车问题解决
- 解决语言翻译错误
- CSS问题在产品卡中解决
- 解决语言翻译错误(Header search), “查看我的购物车按钮”在搜索ajax中的一个流行搜索)
- 产品卡新增自定义徽章功能
- 解决语言翻译错误
[v1.[0]创建日期:2023年3月2日
- 最初版本
8关于这个产品的评论
本产品0条评论