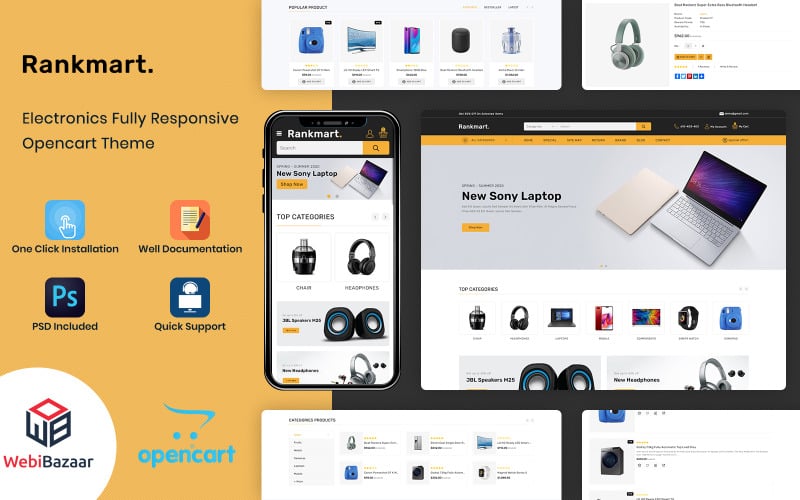
Rankmart - Mega Store Open车模板
创建: <水疗中心n class="product-general-info-data"> 2021年5月19日
更新: <水疗中心n class="product-general-info-data"> 2021年5月19日
ID: <水疗中心n class="product-general-info-data"> 184049
og体育首页ONE -无限下载 <水疗中心n class="membership-offer-prices"> <水疗中心n class="membership-offer-price membership-offer-price_discount"> $13.25/mo

主题的概述
RankMart多用途响应式开放式主题,用于销售数字产品. RankMart特别适合美佳电子这样的数码产品卖场, 电子产品配件, 电子产品项目, 首页, 花园,时尚, 配件, 鞋子, 布, 化妆品, 水疗中心, 体育项目, 内衣, 轿车, 超级商店, 超市, 最适合销售各种产品.
主题的一些高级功能,如100%完全响应和视网膜准备好, 一键安装不需要任何编码知识的安装, 菜单设计非常独特, 多个下拉菜单和多级菜单, 快速查看产品,无需加载或快速进入产品页面或刷新页面. 创建新闻,管理评论,客户可以使用缩放功能深度缩放图像. 使用HTML内容块(CMS). 您可以在页面上添加自定义HTML块. 当产品添加到愿望列表时弹出消息, 登录, 任何错误信息, 产品添加到购物车, 添加产品进行比较, 任何通知. 产品显示网格和列表视图,没有刷新页面. 倒计时是非常有用的功能,显示折扣产品在有限的时间, 任何人都可以利用这次促销活动. 标签产品滑块,您可以在小空间显示多个产品, 访问者无需滚动或刷新页面即可轻松浏览所有产品.
它具有完全响应式设计, Fullpage滑块, 一些额外的宣传横幅, 奖状, 多语言, 多种货币, LTR和RTL, 从劳教到劳教, Ajax添加到购物车, 客人结账. RankMart主题绝对会给你带来很多功能和扩展,比如一个有吸引力的滑块, 超级页面速度, 大量的谷歌字体加载, 简易管理面板, 无需编码, 完全控制你的商店
主题功能
- PSD 包括
- 响应设计
- 动态布局
- Cloudzoom和图像滑块
- 定制产品页面
- 证明
- 好吧 文档
- 先进的 排版 选项!
- 产品滑块(特色,最新,最畅销和特殊产品)
- 高级搜索选项!
- 与 博客 模块
- 跨浏览器兼容性
- 一个 点击 安装
- 移动友好
- 自定义幻灯片
- 品牌形象滑块
- 网格/列表 视图
- AJAX添加到购物车
- 产品滑块
- 多 货币 支持
- 主要浏览器兼容
- 图形 使用
- 快速 支持
- 社交媒体 分享图标
- 客户 审查 选项
- 滚动到顶部按钮
- 完全可定制的
- 无限的 横幅+滑块
0条评论
0对本产品的评价
 <水疗中心n class="monsterone-membership__text">下载无限的数字产品为您的创意项目
<水疗中心n class="button-membership-content__advantages">
<水疗中心n class="monsterone-membership__text">下载无限的数字产品为您的创意项目
<水疗中心n class="button-membership-content__advantages">