 SALE
SALE
 SALE
SALE
 SALE
SALE
口袋-商业和多用途自适应主题WordPress от WPEXPERT
 SALE
SALE
Hazel是一个纯粹的极简主义多用途WordPress主题 от treethemes
 SALE
SALE
Technoit |用于IT解决方案和业务服务的多用途自适应网站模板 от zrthemes
 SALE
SALE
Techvio -多用途HTML5网站模板的IT解决方案和业务服务 от CuteThemes
 SALE
SALE
Techno - WordPress主题的IT解决方案和业务顾问 от DreamIT
 SALE
SALE
多用途密集HTML网站模板Bootstrap # 1 от ZEMEZ
 SALE
SALE
Flex - IT |用于商业服务和HTML5 IT解决方案的多用途自适应网站模板 от AminThemes
 SALE
SALE
IT-Soft - WP- IT解决方案领域的业务咨询主题 от DreamIT
 SALE
SALE
BuildWall -建筑公司的多用途WordPress主题 от ZEMEZ
 SALE
SALE
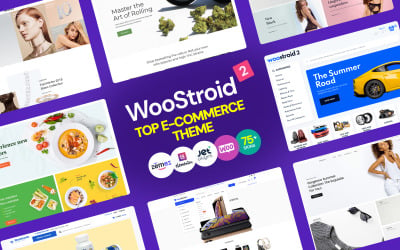
Monstroid2 -多用途高级HTML5网页模板- от ZEMEZ
 SALE
SALE
 SALE
SALE
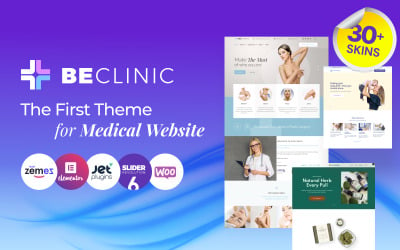
BeClinic是一个多用途的医疗清洁WordPress主题 от ZEMEZ
 SALE
SALE
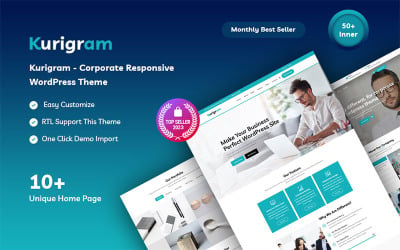
Kurigram是一个针对企业的自适应WordPress主题 от WPEXPERT
 SALE
SALE
解决方案-技术和IT解决方案的Wordpress主题 от UrnoIT
 SALE
SALE
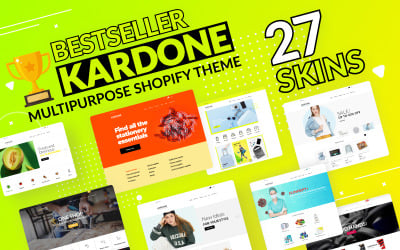
Kardone - Shopify的多用途设计 от ZEMEZ

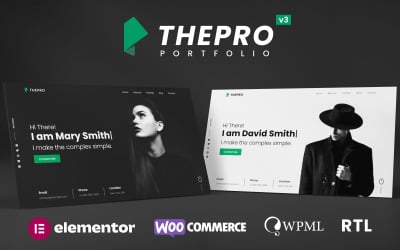
ThePRO -个人作品集的WordPress主题 от ThemeREC
 SALE
SALE
Gravity是一个多用途HTML от GWorld
 SALE
SALE
Crafter -多功能现代Bootstrap 5网站模板 от ZEMEZ
 SALE
SALE
Apparelix -一个干净的多用途Shopify主题 от ZEMEZ
 SALE
SALE
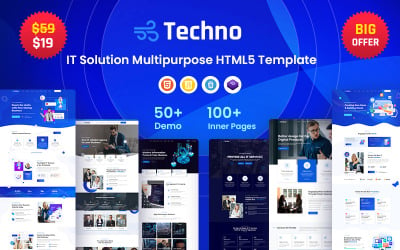
Techno -最好的IT解决方案和多用途HTML5 + RTL模板 от DreamIT
 SALE
SALE
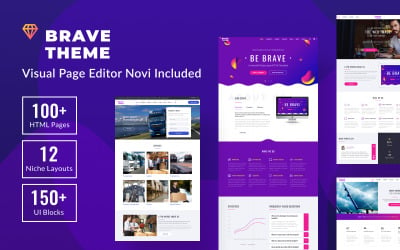
勇敢主题-一个多用途的HTML模板网页- от ZEMEZ
 SALE
SALE
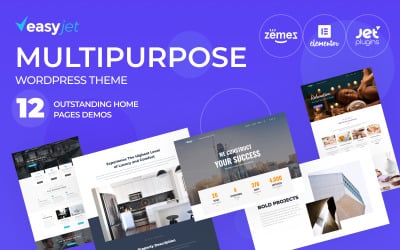
EasyJet是一个WordPress主题,有多个主页 от ZEMEZ
 SALE
SALE
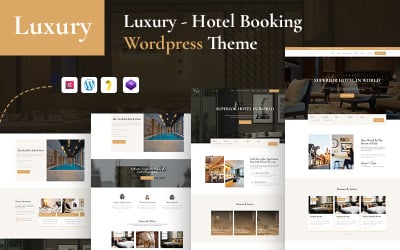
豪华- WordPress主题的酒店和豪华预订. от DreamIT
 SALE
SALE
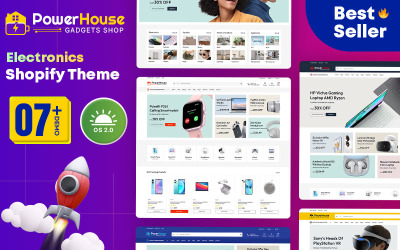
Powerhouse - Shopify 2的适应性主题.电子产品和小工具0 от Logicgo
 SALE
SALE
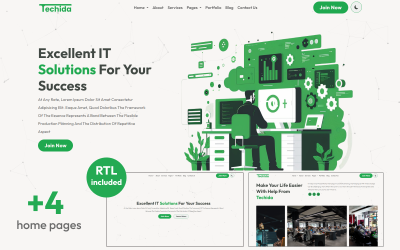
Techida是一个多用途的自适应企业网站模板, 提供商业服务和IT解决方案 от erramix
 SALE
SALE
Careex - WordPress主题的家庭医生元素 от ZEMEZ
 SALE
SALE
 SALE
SALE
 SALE
SALE
Govnet -为市政当局和市政当局定制的WordPress主题 от themex
 SALE
SALE
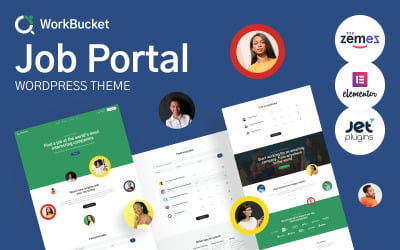
WorkBucket -招聘门户网站,WordPress主题招聘目录 от ZEMEZ
 SALE
SALE
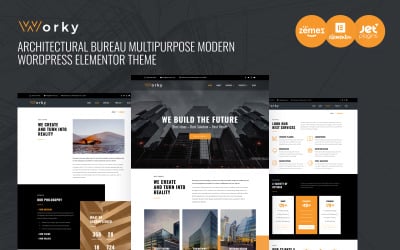
Worky -一个多用途的现代WordPress元素主题的建筑办公室 от ZEMEZ
 SALE
SALE
Archus是一个建筑公司的WordPress元素主题 от ZEMEZ
 SALE
SALE
Merimag - Elementor博客日志和新闻主题Wordpress от WebteStudio
 SALE
SALE
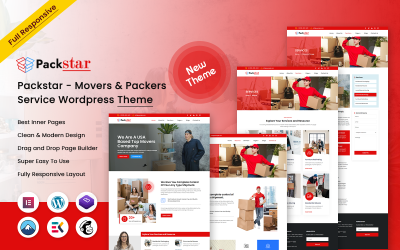
Packstar - WordPress主题的装载机和包装服务 от Technowebstore
 SALE
SALE
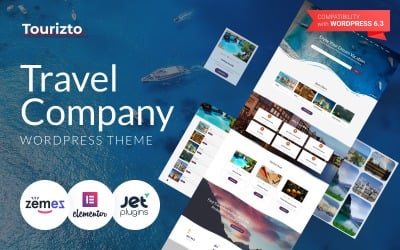
Tourizto -旅游公司Elementor的WordPress主题 от ZEMEZ
自适应模板和自适应设计从Templateog体育首页
自定义网站模板 非常适合那些开发人员, которые предполагают, 他们将拥有, 和一个自适应的网站, 能够满足所有可能的屏幕分辨率. Это означает, 每个自适应模板都可以很容易地支持不同的媒体格式和设备, 人们用来登录网站, 基于这个模板.Templateog体育首页创造 自适应网页设计模板 每一个都有4个主要的布局和许多其他的. Таким образом, 来对环境做出准确的反应, 用来观察它们, 模板变得流畅,并且可以很容易地适应浏览器的宽度. 完全切换到一个小屏幕,, 自适应模板使用可变字体大小, меню навигации, столбцы, 文本块和图像, 它们可以缩放并改变位置,. 看看自适应设计的实际应用, 观看模板的实时演示,并在浏览器窗口的宽度上进行游戏.
测试免费的初始下载模板, вы можете увидеть, 这个产品的模板包里有什么. Если вам нравится, как работает продукт, 你可以在Templateog体育首页商店中看到一个高级模板.
如果你想了解更多关于RWD,请阅读这个互动指南 车载自适应网页设计. 你会发现所有重要的信息, 支援文章, 免费的PDF格式书籍, рекомендациями Google, 以及一些工具, 插件和有用的手册.
10个最好的自适应网站模板
| Имя Шаблона | Ключевая особенность | Количество загрузок | Расходы |
| BeClinic -多功能医疗主题WordPress | 几张现成的皮肤 不同的页面模板 Создан с Elementor 革命的全动画幻灯片 大量的预装插件 | 2667 | 69 |
| 怪物-最好的WordPress模板 | 55+强大的模板集 优化源代码 数据采样器 Визуальный редактор Долгосрочная поддержка | 7788 | 83 |
| 密集的多用途网页模板 | Модный и чистый дизайн Novi可视化页面构造器 密集的用户界面 视差平滑滚动 Выделенная поддержка | 4215 | 61 |
| 帝国-多用途企业主题WordPress | Строить с Elementor SEO-дружественный Готовность к WPML 奖金图片包 Пожизненная поддержка | 1188 | 69 |
| Hazel -一个极简主义的多用途WordPress主题 | 成吨的漂亮书页 Липкая навигация 革命滑块 Retina готова 无限的颜色和风格 | 3137 | 98 |
| Tripster - WordPress主题为旅行社现代元素 | 内置内置的元素喷气机模块安装一键式鼠标奖金包高质量的图像记录良好 | 92 | 77 |
| Everest -多用途网站模板 | Многоцелевое решение 每个主题的多个布局 Привилегия PrestaShop 30+独家JX模块 信息文件 | 1126 | 168 |
| 房子主题WordPress网站的现代和极简主义建筑项目 | Минималистичный макет 数据采样器 SEO-дружественный код Готовность к WPML Долгосрочная поддержка | 101 | 49 |
| Innomerce -业务-多用途主题WordPress与最小的元素 | 生活中所有案例的光辉篇章 谷歌字体集成 实时WordPress调整器 有效和干净的HTML代码 Бонусные изображения | 648 | 69 |
| BuildWall -一个多用途的WordPress主题为建筑公司 | 建筑业务的理想解决方案 11个令人惊叹的演示 Плагины Jet включены 30个自定义页面 3 макета блога | 1840 | 80 |
自定义模板og体育首页
我们的响应式设计的关键在于, 他们有一种特殊的自适应网格和灵活的图像.
它们包含内部内容, 包括字体大小, изображения, 它们可以缩放并改变位置,, меню навигации, столбцы, 选定内容的形状和块, 为了完美地缩小到更小的屏幕尺寸,它们通常会变成一列, 垂直折叠的. друг над другом.
有了这些自适应模板,您可以快速启动您的项目,并将您的网站切换到一个新的灵活的设计. 从可用的自适应网页模板中选择,并以这种方式放置您的网站, 使它最适合你网站的访问者. 你还可以在不同大小的窗口和不同设备上查看模板, 来观察他们的行动. 如果你正在为下一个个人或商业邮件列表寻找电子邮件模板, 请注意自适应电子邮件模板. 您还可以浏览一组令人惊叹的自适应电子邮件模板, 找到最后的元素, 可以完美地显示在任何现代邮件客户端.
Адаптивный веб-дизайн
说到自适应网页设计,, вы должны понимать, 这一切都是为了让网站的布局适应不同的屏幕分辨率. 创建一个完美的网站像素标准固定宽度已经不够了. 满足现代的要求, 你的网站必须有一个灵活的布局, 可以很容易地扩展到不同的浏览器宽度.
Как такое возможно? Что ж, 通过CSS媒体查询,, 可以表示环境, 用来观察它, проверить, 屏幕分辨率是多少, 并相应地显示一个特定的网站布局. 它让你能够为任何大小的浏览器创建你的网站. 但是仅仅是设计的想法通常不足以创建一个自适应的网站. 你需要了解CSS的自适应框架,, 如何将灵活的网格和灵活的图像融入到你的网站结构中.
Templateog体育首页可以帮助您轻松创建自适应网页设计. 我们为您提供具有灵活布局的自适应网站模板, 可以支持多种多媒体格式, включая смартфоны, планшеты, нетбуки, 笔记本电脑和台式显示器. Вам не нужно создавать несколько сайтов для разных типов разрешений экрана; вместо этого вы можете использовать один из этих адаптивных шаблонов, 他们已经有了多个版本的布局. 我们的自适应网页模板准备适应您的任何内容或风格. 从最受欢迎的项目中选择 Joomla一流的自适应主题集合 . 选择你喜欢的模板, 在浏览器窗口中放大他的演示版本,看看, 适应性设计是如何运作的.
Кроме того, 如果你打算开一个适应性强的网上商店,, 看看我们的收藏 自适应电子商务模板 .
如何使您的网站自适应与元素页面生成器
如果你曾经问过,“如何使我的网站具有适应性?“这是给你的指南,. 访问元素市场获得令人惊叹的主题,模板和插件: http://csa24.goudounet.com/elementor-marketplace/ 如何使您的网站自适应元素生成器? 通过看这个简单的指南,你将能够使你的网站具有适应性. 游客总是会得到最好的用户体验. 这个tutorial完全致力于元素生成器的自适应设计任务. 它关注的是元素响应问题. 如何使网站具有适应性? 适应性网站意味着, 它可以定制它的内容(图片),以适应不同的屏幕尺寸或浏览器窗口. 所以访问者总是会看到正确的内容. 图像不会在不应该修剪的地方修剪,文本将保持不变. 本指南显示, 如何使用Elementor创建一个自适应的WordPress网站,你遇到了什么问题, возможно, придется столкнуться. Elementor是一个灵活的WordPress页面构造器, 帮助你使你的网站现代化. 由Elementor创建的自适应网站将在不同大小的屏幕上正确显示. 本视频课程的要点:如何为移动设备配置小部件和文本元素的属性. 如何移动和更改列大小. 如何为某些设备隐藏小部件、列或分区. 如何处理被克服的位置. 内置宽度如何帮助您创建灵活的移动布局创建一个自适应的网站会带来许多挑战. 理解适应性设计的重要性. 你需要知道如何应对不同的自适应设计挑战. 人们现在使用不同的设备访问网站, 你必须确信, 你的网站看起来不错, независимо от того, 你的访客使用. 这会影响你网站的可用性.
关于自适应网页设计模板的常见问题
什么是自适应网页模板?
自适应网站设计(模板)是网页设计, 确保你的网站在任何电脑设备上都能正确显示, планшетах, телефонах и т. Д. 并自动适应任何屏幕分辨率. 100%自适应模板完全优化您的网站,并根据设备自动更改, 你浏览的网站. 网站改变了图像、模块、菜单项和t的所有尺寸. Д.
我们需要适应性设计吗? Это так важно?
谷歌优先考虑网站, 为移动设备优化, 如果用户通过手机或平板电脑输入查询,. Это означает, 用户首先会得到完全自适应设计的网站, 因为它们更方便. 大多数游客是中青年, 他们有平板电脑和手机, 他们在互联网上. 如果你想增加你的流量和发展你的业务,适应性设计是必不可少的.
适应性设计的三个主要组成部分是什么?
自适应网站设计有三个主要组成部分:
- 该地块应建在灵活的网状基础上.
- 设计中包含的图像本身必须是灵活的.
- 通过媒体查询,不同的陈述必须包含在不同的语境中.
适应性设计和适应性设计之间有区别吗?
响应性网站和自适应性网站是一样的, 它们会根据浏览器环境和设备的不同而改变外观,, 他们看到的. 而自适应设计是基于根据可用空间改变设计模板, 自适应设计有多个固定的版面尺寸. 当网站发现可用空间时,它会选择最适合屏幕的布局. 自适应设计仍然是一个“传统”的选择,并且仍然是今天最流行的方法.
