


Technoit | IT-oplossingen en zakelijke dienstverlening Multifunctioneel responsief websitesjabloon door zrthemes
 SALE
SALE


Mavi - Persoonlijk portfolio-reactiesjabloon door Avs_Technolabs


Anime Heaven - Bekijk anime online en anime-nieuws of blog-responsieve websitesjabloon door SoulKnight404

Techway - Softwareontwikkeling en zakelijke dienstverlening Multifunctionele responsieve websitesjabloon door zrthemes


Indisoft - Softwarebedrijf en zakelijke dienstverlening Multifunctionele responsieve websitesjabloon door zrthemes

Inbuild - All-in-One unieke HTML-sjabloon door THEMESMID



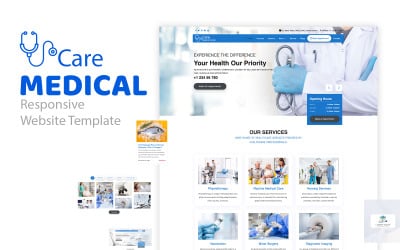
Zorg - Medisch responsieve HTML5-websitesjabloon door zrthemes


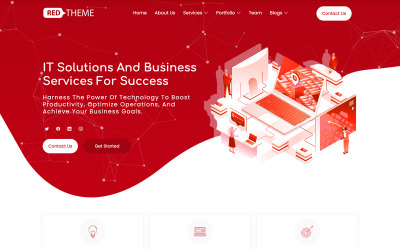
RedTheme - IT-oplossingen en zakelijke dienstverlening Multifunctioneel HTML5-websitesjabloon door zrthemes

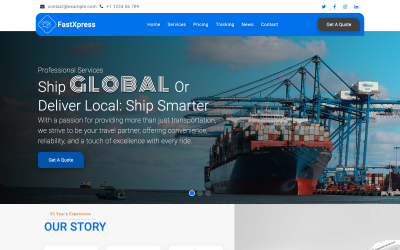
FastXpress - Websitesjabloon voor logistiek en transport door zrthemes

DolphinHaven - Websitesjabloon voor dieren en huisdieren door zrthemes

D-Tech - Websitesjabloon voor webontwikkelaars door zrthemes

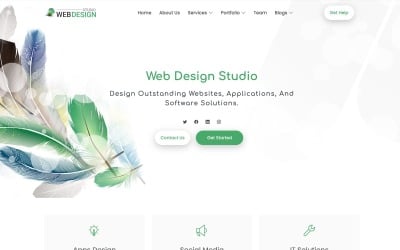
DesignSoft - Web Design Studio-websitesjabloon door zrthemes


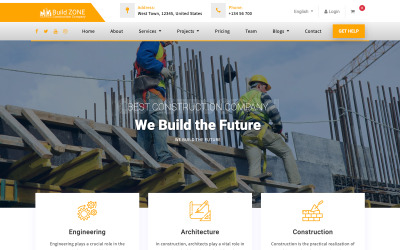
BuildZone - Bouwgebouw multifunctionele HTML-sjabloon door zrthemes

Neso - IT-oplossingen en zakelijke dienstverlening Multifunctioneel responsief websitesjabloon door zrthemes


EcoClean - Websitesjabloon voor schoonmaakdiensten door zrthemes



Pera - Creatieve websitesjabloon voor één pagina door GoldEyes


Schoonheidssalondiensten Responsieve HTML-sjabloon door zrthemes

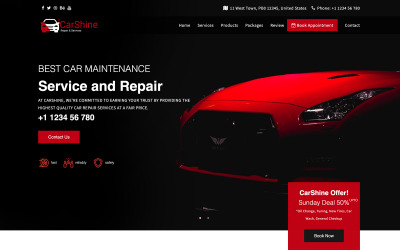
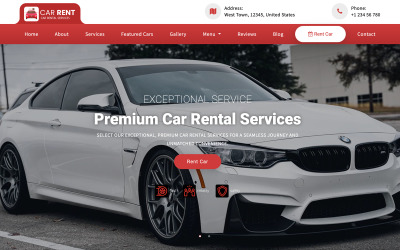
GetCar - Autoshowroom, autodealer en autoreparatiediensten Responsieve websitesjabloon door SoulKnight404

Eagle Force Army - Responsieve websitesjabloon voor moderne militaire dienst en militaire school door SoulKnight404

HTML-sjabloon voor modern interieur en meubilair door zrthemes


Disfolio - HTML-sjabloon voor persoonlijke portfolio door DiscreteDev

Homelo - Architectuur Bootstrap HTML-websitesjabloon door webtemplate
HTML Canvas-animatiesjablonen op hun best
Laat uw verbeelding en uw innerlijke artiest de vrije loop met HTML-canvas-animatiesjablonen! Of je nu een professional bent of net begint, je vindt het juiste thema om je volgende project een vliegende start te geven. Deze middelen omvatten leuke en creatieve animaties waarmee je in een mum van tijd verbluffende beelden kunt maken. Deze thema's zijn echte krachtpatsers, met functies zoals geanimeerde canvaselementen en ontwerpen die variëren van eenvoudig en stijlvol tot complex en ingewikkeld. Dit zal uw website helderder laten schijnen dan de rest van de menigte!
Waarom u een HTML-sjabloon met canvasanimatie nodig heeft
Het toevoegen van canvasanimatie aan uw site voegt wat extra pit toe. Met deze webdesigns kun je prachtige graphics en animaties maken die de aandacht van je bezoekers vasthouden. Ze worden gebruikt om uw site een moderne en stijlvolle uitstraling te geven, namelijk:
- bewegende objecten;
- interactieve elementen creëren;
- 3D-afbeeldingen maken.
Niet alleen dat, maar bewegende beelden zorgen ook voor een verbeterde gebruikerservaring door de visuele aantrekkingskracht van een website te vergroten. Dit wordt gedaan door duidelijkheid en begrip te bevorderen en een extra laag plezier en amusement te bieden.
Dus als u op zoek bent naar een manier om uw webproject te onderscheiden van de concurrentie, dan is de huidige collectie precies wat u nodig heeft.
Wie heeft er baat bij door Canvas geanimeerde HTML-thema's?
Met de mogelijkheid om verbluffende beelden en animaties te maken, zullen Canvas HTML-sjablonen zeker een hit worden bij zowel webontwerpers, ontwikkelaars als marketeers. Ze staan klaar om u te helpen een gedenkwaardige online aanwezigheid voor uw bedrijf te creëren, of u nu een eenvoudige portfoliosite of een interactief eCommerce-platform wilt.
Het maakt niet uit wie u bent en wat u wilt, deze visueel verbluffende maar professioneel gemaakte ontwerpen kunnen uw site er verfijnd en esthetisch aantrekkelijk uit laten zien. Het is de perfecte mix van in het oog springende afbeeldingen en een praktisch ontwerp dat u een sterke aanwezigheid op het web zal geven.
Een website bouwen met HTML Canvas-animatiethema's
Het bouwen van sites met HTML5-sjablonen is eenvoudiger dan ooit tevoren. In slechts enkele stappen maak je opvallende pagina's met geanimeerde effecten die ervoor zorgen dat je bezoekers langer blijven. Dit is wat u moet doen:
- Download het juiste thema. Om dit te doen, klikt u op het gerelateerde onderwerp in de linkerzijbalk om ontwerpopties te kiezen die dicht bij uw niche liggen.
- Upload uw sjabloon naar uw server. Als u al hosting heeft, weet u waarschijnlijk hoe het werkt. Als dit niet het geval is, raden we aan om gebruik te maken van de diensten van een van deze providers die gemakkelijk te gebruiken en tegen lage kosten beschikbaar zijn.
- Pas je ontwerp aan. De meest effectieve manier om uw toekomstige project te personaliseren, is door te experimenteren met verschillende kleurenschema's, lettertypen, texturen en animaties, die allemaal een website een echt uniek en eigenzinnig gevoel geven.
- Vervang de demo-inhoud door uw inhoud. Dit omvat informatie op uw startpagina, 'over'-pagina, services en inhoud voor uw blogposts .
- Test je site. Bekijk hoe uw ontwerp online verschijnt. Uw pagina's moeten soepel lopen in de browser en goed worden weergegeven.
- Voeg de trackingcode van Google Analytics toe. Om websiteverkeer te analyseren en te optimaliseren, moet u Google Analytics aan uw website toevoegen (optioneel). Ga hiervoor naar Google Analytics en volg de instructies op hun site.
Dat is alles, je bent bijna klaar! Nu kunt u de vruchten plukken van uw noeste arbeid. Houd uw pagina's echter up-to-date en promoot ze regelmatig op zoekmachines .
Veelgestelde vragen over HTML Canvas-animatiesjablonen
Hoe kunnen HTML-canvas-animatiesjablonen worden gebruikt?
Van eenvoudige stuiterende ballen tot complexe 3D-afbeeldingen , canvas HTML-sjablonen bieden een breed scala aan mogelijkheden om verbluffende beelden te verkennen en te creëren. Ze maken het gemakkelijk om geweldige resultaten te behalen, of u nu een eenvoudige banneradvertentie maakt of een interactieve filmposter die uw kijkers zal verbazen.
Heb ik codeerkennis nodig om HTML-canvas-animatiesjablonen te gebruiken?
Hoewel thema's een gemakkelijke manier bieden om snel prachtige webontwerpen te maken zonder ingewikkelde codeertalen te leren, vereisen ze wel enige basiskennis van HTML en CSS. Dit komt omdat ze ze moeten aanpassen voor optimale prestaties en werkelijk unieke looks.
Mag ik deze sjablonen voor meerdere projecten gebruiken?
Met een persoonlijke licentie kunt u hetzelfde thema voor één project gebruiken, terwijl u met een commerciële licentie het voor maximaal vijf projecten kunt gebruiken.
Zijn er freebies beschikbaar?
og体育首页ONE is het platform voor iedereen die een aantal ongelooflijk coole freebies wil bemachtigen. De marktplaats biedt onbeperkte downloads van Templateog体育首页-producten, van gratis tot betaalbare abonnementsopties. Dus als je op zoek bent naar een manier om geld te besparen terwijl je nog steeds geweldige dingen krijgt die je creatieve inspanningen zullen laten schitteren, dan is og体育首页ONE misschien de juiste plek.
