


你灵活-你企业服务和解决方案自适应网站模板HTML5附件 por AminThemes

Monstroid2 -多用途高级HTML5网站模板 por ZEMEZ

Techvio -用于it解决方案和商业服务的多用途HTML5网站模板 por CuteThemes

重力-多用途HTML模板 por GWorld
 SALE
SALE
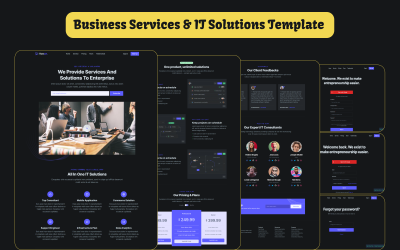
Techida -用于商业服务公司和it解决方案的多用途响应式网站模板 por erramix

Techno:最佳it解决方案和多用途HTML5模板 por DreamIT

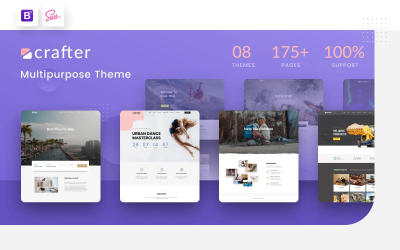
工匠-多用途现代引导5网站模板 por ZEMEZ

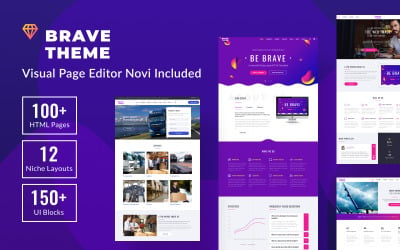
勇敢的主题-多用途HTML网站模板 por ZEMEZ
 SALE
SALE
 SALE
SALE
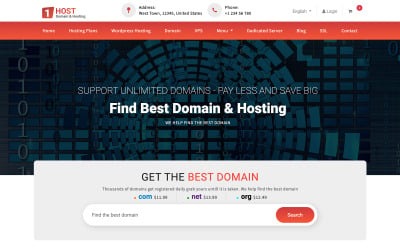
Hostone -域名和主机响应式网站模板 por zrthemes

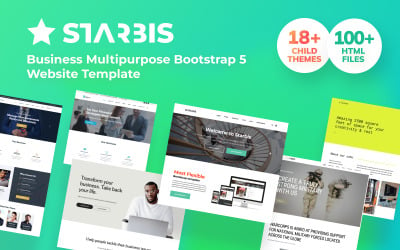
Starbis -引导5多用途企业网站模板 por ZEMEZ

Jessica Bennett -摄影师作品集的HTML5网站模板 por ZEMEZ

农场-有机农场HTML5网站模板 por ZEMEZ

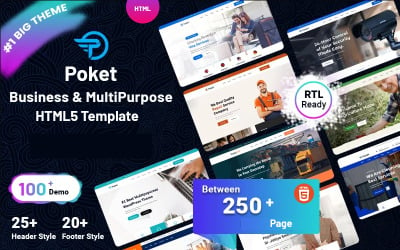
Poket -商业和多用途响应式网站模板 por WPEXPERT

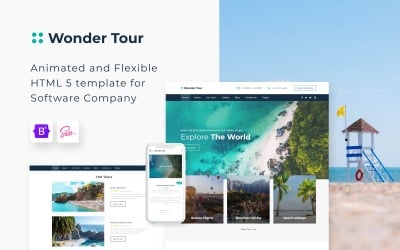
Wonder Tour: Bootstrap 5网站模板的简单旅行社 por ZEMEZ

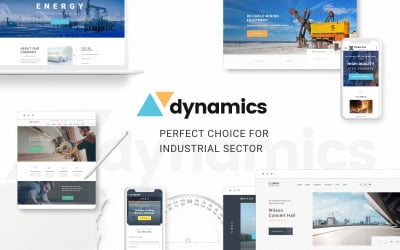
动态-工业多页HTML5网站模板 por ZEMEZ

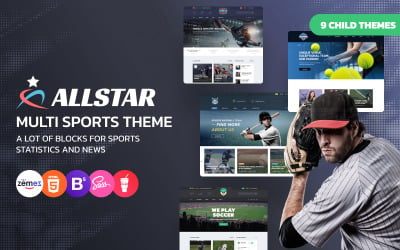
ALLSTAR -多用途运动引导5网站模板 por ZEMEZ

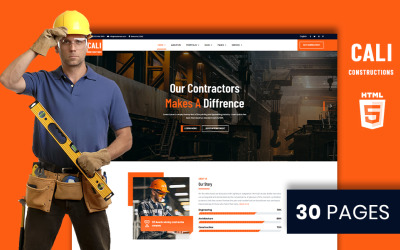
建筑卡利- HTML5网站商店建筑模板和工具 por Slidesigmathemes

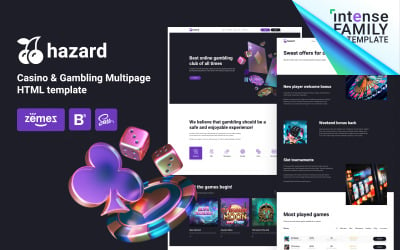
风险- HTML5 Bootstrap网站模板赌场和赌博 por ZEMEZ

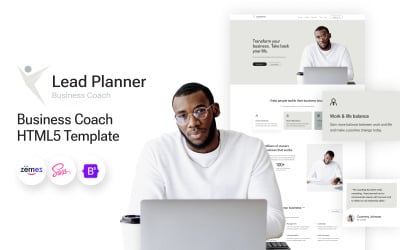
Lead Planner -商业教练HTML5网站模板 por ZEMEZ

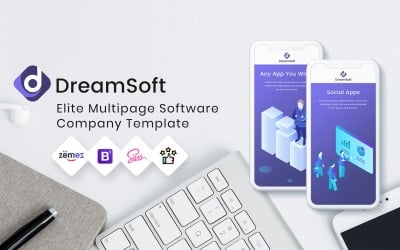
DreamSoft -软件开发公司的多页网站模板 por ZEMEZ

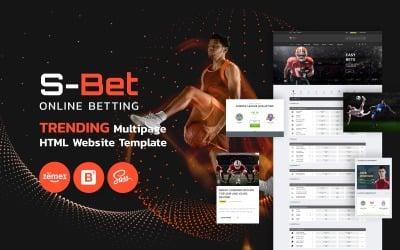
S-Bet -多页HTML在线投注网站模板 por ZEMEZ

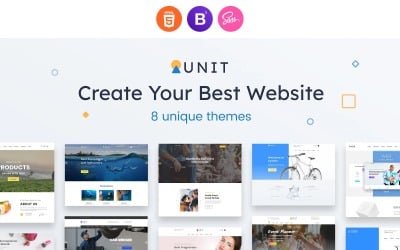
单元-多用途现代引导5网站模板 por ZEMEZ

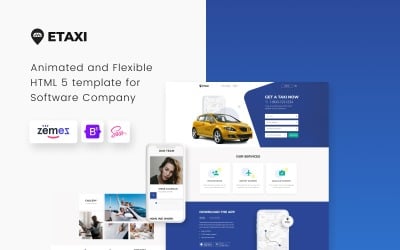
Etaxi -出租车公司的响应式网站模板 por ZEMEZ

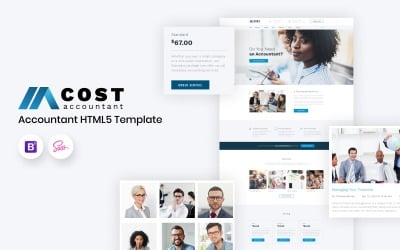
成本- HTML5多页计数器网站模板 por ZEMEZ

Flex -通用的多用途创意HTML网站模板 por ZEMEZ
 PRODUCT OF THE DAY
PRODUCT OF THE DAY
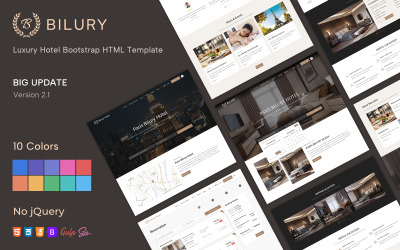
Bilury -豪华酒店的HTML引导模板 por BiThemer

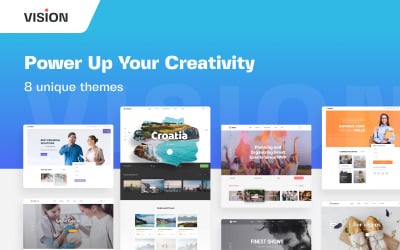
视觉-响应和多用途网站模板 por ZEMEZ

科学-多用途HTML5网站模板 por ZEMEZ

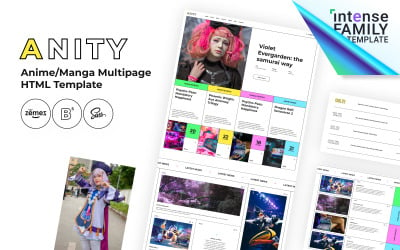
Anity -动画HTML5网站模板 por ZEMEZ

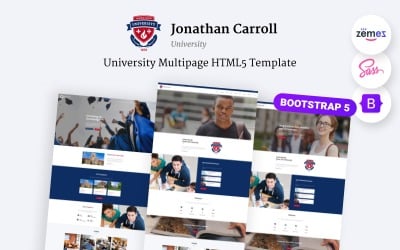
Jonathan Carroll - HTML5响应式大学网站模板 por ZEMEZ

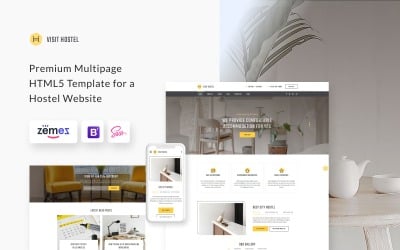
访问旅舍- HTML5旅舍网站模板 por ZEMEZ

建筑公司HTML5网站模板 por ZEMEZ

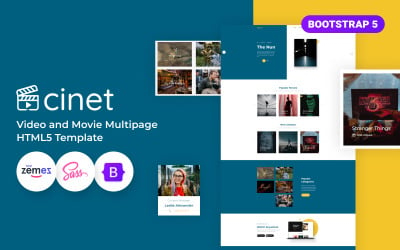
Cinet -流媒体电影HTML5网站模板 por ZEMEZ

巴士和长途汽车租赁网站模板 por ZEMEZ
最好的响应式HTML模板为您的网站
现代技术在不断发展,适应活跃用户的生活. 直到最近,笔记本电脑还是最受欢迎的. 然而,现在它们已经成为过去. 一个很好的替代品是小巧方便的智能手机,它可以让你在任何情况下都能上网. 使用平板电脑和手机的人数 上网是非常昂贵的 . 作为一个网站设计师, 你必须确保用户没有任何问题,并享受你的网络资源. En este caso, 响应式HTML网站模板是对你的祝福.
这些现成的主题是您理想的web项目的完美基础, 您可以使用代码自定义. 这种方法允许您不浪费宝贵的时间从头开始开发, al mismo tiempo, 没有网络专家的帮助. 使用模板获得现代设计、顶级功能和干净的代码. 你还需要什么才能成功? 当然,反应能力. También se adjunta. 所有元素都适合所有设备的尺寸,在智能手机上看起来很棒. 想了解更多关于如何使用集合中的HTML主题的信息? ¡Ya es hora!
你得到了什么与HTML响应网站模板?
Recientemente, 响应性是大多数网页设计师都遵循的一种趋势. Hoy en día, 这个功能已经成为一个必要的功能,没有它就不可能建立一个成功的web项目. 集合中的主题开发人员完全同意这一需求, 所以他们保证了产品的适应性. 具有此功能的主题的目的是什么?您从它们中获得了什么好处?
让我们从最基本的开始. 响应式模板是根据网站访问者使用的设备参数进行调整的设计. 结论是,资源决定了设备屏幕的大小,并相应地修改页面. 换句话说,它响应用户的偏好. 此外,HTML产品已经包括自适应块、图像和CSS媒体查询. 因此,不需要创建具有不同尺寸和参数的多个设计. 它有一个完美的设计,适应客户的愿望,并以最好的方式展示它的服务.
当然,自适应网络资源的主要优势在于表面上. 提高客户忠诚度, 改善流量和成倍增加业务收入:所有这些好处都来自一个适应性项目. Además, 与响应式HTML网站模板, 您将获得以下好处,帮助您发展业务:
- 易于编辑:自定义这些设计需要很少的时间和精力, 因为你不需要玩弄元素的外观;
- 改进的SEO推广:谷歌偏爱响应式设计,因为它们是 compatibles con SEO 并提供对HTML代码和内容的流畅识别;
- 成本节约:从长远来看,这些主题节省了资金——你不需要购买额外的扩展或开发设计,以确保在所有设备上正确运行.
来自templatmonster的响应式HTML网站模板-主要功能
现代web开发人员使用各种各样的技巧来吸引客户的注意力. 你的数字项目有所有的铃铛和哨子,并以惊人的设计给用户带来惊喜. Por lo tanto, 你需要最好的工具来获得高分和面对竞争. 当然,这些设计提供给你! 主题包括现代功能,允许您添加酷动画, crear formularios web, 优化页面的广告和更多. 以下是你可以使用的最佳HTML响应式网站模板元素列表:
- 多种“启动”设计;
- 可定制的视频和音频播放器;
- 位移效应;
- menús pegajosos;
- charlas en línea;
- vídeos de fondo;
- foros;
- módulos de blogs;
- animaciones de lienzo;
- efectos de paralaje;
- Carga lenta;
- y mucho más.
除了这些功能和小部件外,还可以装饰您的项目, 还有一些其他同样重要的功能. 确保最佳的资源内容,高性能和成功的推广. 了解它们并付诸实践:
- 完全可定制:主题设计不是项目的最终方面, 因为它编辑所有元素, incluidos los colores, 字体和图像, 通过HTML实现你的想法;
- 性能优化:设计高度优化,工作无错误;
- 干净的代码:所有代码都是根据最新的标准编写的,有助于确保最高的数据安全性;
- Bootstrap:响应式HTML网站模板与Bootstrap框架兼容, 因此,创建界面元素变得更容易;
- 视网膜就绪:即使在iPhone和Mac屏幕上,设计细节也能保持亮度和清晰度;
- 电子商务:你可以管理一个 tienda en línea 基于主题的所有必要的小部件和支付系统,并在世界各地销售产品;
- 可靠的文件-获得详细的说明和指南,使产品处理愉快和方便.
如何启动一个完美的web项目与HTML主题?
一个有吸引力和功能齐全的资源是网上交易成功的关键. 这个资源允许你展示你的服务, 创建价格表, 谈论团队成员,给客户留下积极的印象. 如何将所有这些整合到一个网络资源中,并使其真正成功? 这里有一些建议:
- 首先,你必须选择你喜欢的产品并购买它. 为此,在主题的设计和功能中定义您的首选项. Luego, lea la descripción, 评论和演示版本的产品,你喜欢了解所有的细节. 请注意,您可以免费下载一些HTML解决方案 ONE . 客户端还可以获得额外的功能,如拖动 & Drop Builder de Novi.
- 为你的项目想出一个想法. 找一个你想要实现的利基. Luego, 评估竞争对手的市场,确定内容开发的目标受众, 质量设计和策略.
- 接下来,继续自定义HTML主题. 修改页面并添加所有必要的组件. 选择一个吸引人的颜色组合, 传达你的商业理念的字体和图像. 此外,创建一个明亮和独特的标志. 你可以用Canva或Figma来做.
- 用内容填充网站. 添加独家SEO优化文章到您的博客,为您的客户提供有趣的见解. 用你的项目的照片填充图库. 同时展示关于你的公司、工作时间和团队成员的内容. 创造性地完成这项任务并获得客户反馈!!
- 测试一切,确保一切正常工作.
如果你不想麻烦和委托定制你的HTML响应网站模板的templatmonster专家, consulte este enlace . 试试吧,你会看到它的卓越品质.
关于HTML响应式网站模板的常见问题
为什么使用响应HTML的网站模板更好?
这些主题已经包含了创建响应式页面所需的所有元素. 然后,推出一个设计美观、操作无错误的完整网站.
响应式HTML模板会影响SEO排名吗?
Ellas hacen. 响应式网站在SEO排名中会有更好的位置.
如何选择适合HTML的网站模板?
考虑使用搜索字段来找到符合您的标准的模板. 不要忘记查看功能列表. 如果你的网站是关于旅游的,你需要像画廊这样的元素. 如果你的项目是关于经济学的,找一个包含表格和图表的主题. 有些设计有视频背景功能,可以让你的网站看起来很现代.
谁可以帮助填充基于他们的响应式HTML模板的网站内容,如文章?
Considere solicitar 网站内容写作服务 de Templateog体育首页. 最好的专家将为您提供独特和高质量的内容,将提高您的SEO排名
