


密集多用途- Bootstrap网站模型HTML n. 1 da ZEMEZ

Monstroid2 - HTML5高级多用途网站模型 da ZEMEZ

Techvio - IT解决方案和业务服务模型HTML5多用途网站 da CuteThemes
 SALE
SALE
Flex-IT |商业和IT解决方案通用试剂HTML5网站的模式 da AminThemes

Techida -商业服务公司和IT解决方案模型反应多用途网站 da erramix
 SALE
SALE
重市场:电子商务,多语言,框架反应 da BIGWALLTECHNOLOGY

技术:更好的IT解决方案和HTML5多用途+ RTL模型 da DreamIT

工艺-现代多用途Bootstrap 5网站模型 da ZEMEZ

重力模型HTML多用途 da GWorld
 SALE
SALE
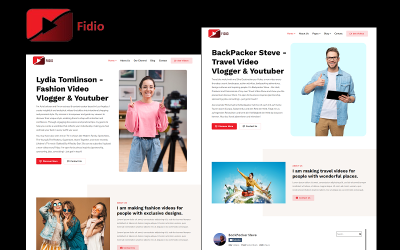
Fidio:为YouTuber、视频制作人和视频编辑的作品集设计的HTML网站模型 da MhrTheme

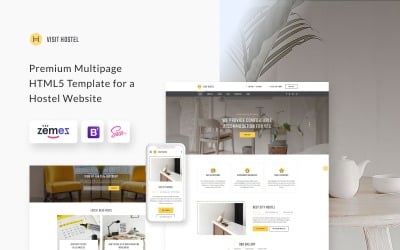
访问托管网站模型HTML5 da ZEMEZ

神奇之旅:每个旅行社简单的Bootstrap 5网站模型 da ZEMEZ

大胆的主题- HTML多用途网站的模型 da ZEMEZ

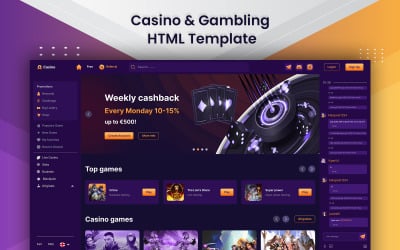
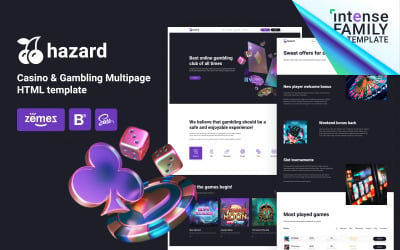
赌场- HTML模型赌场和赌场游戏 da Softivus

HTML5建筑公司网站模型 da ZEMEZ

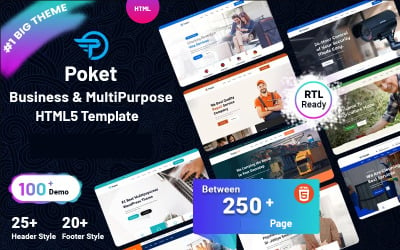
Poket -反应性多用途公司网站模型 da WPEXPERT

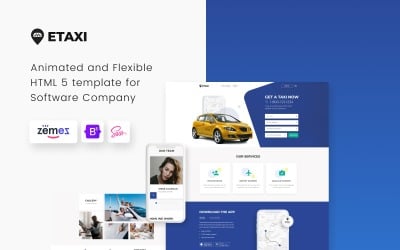
Etaxi -出租车公司反应性网站模型 da ZEMEZ

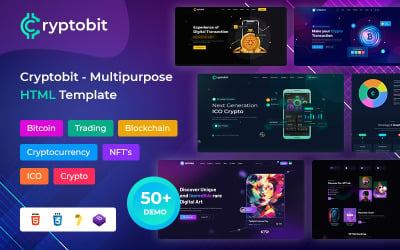
加密比特都在一个HTML5数字货币模型中 da DreamIT

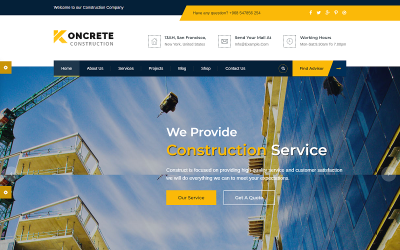
建筑设计- HTML模型 da AHMED_ALI_TARIQ

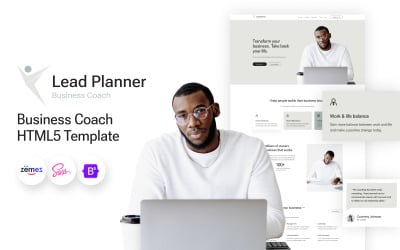
HTML5商业教练网站模型 da ZEMEZ

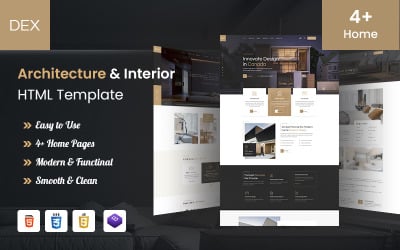
德克斯室内设计 & HTML5模型架构 da DreamIT

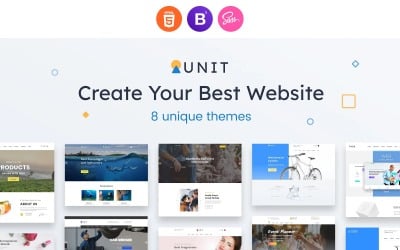
单元-模型网站Bootstrap 5现代多用途 da ZEMEZ

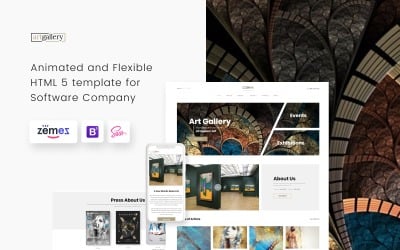
HTML5艺术画廊网页模型 da ZEMEZ

汽车维修-汽车维修服务网站模型 da ZEMEZ

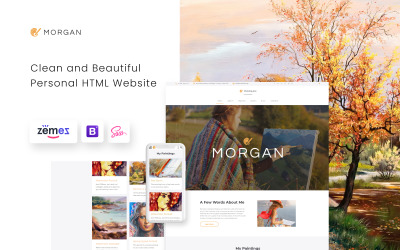
摩根- HTML5艺术家的作品集 da ZEMEZ

软件开发公司的多网页模型 da ZEMEZ

成本-模型网站HTML5 da ZEMEZ

愿景-反应性多用途网站的模型 da ZEMEZ

S-Bet -模型HTML网站主页在线博彩 da ZEMEZ

乔安娜·诺里斯——摄影师作品集网站模型 da ZEMEZ

危险- HTML5 Bootstrap网站模型,用于赌场和赌博 da ZEMEZ

Flex - HTML网站模型 da ZEMEZ

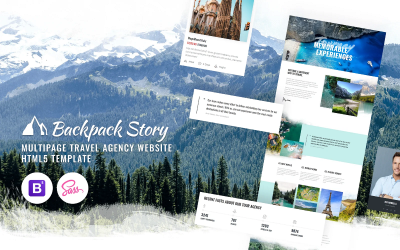
背包故事-在线旅行社网站模型 da ZEMEZ

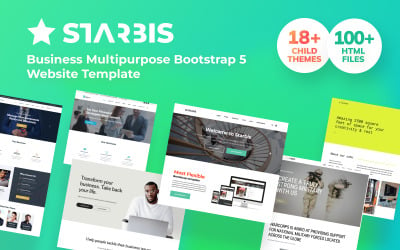
Starbis - Bootstrap 5多用途公司网站模型 da ZEMEZ

公共汽车和长途汽车租赁的模型网站 da ZEMEZ
最好的HTML模型为您的网站
现代技术不断发展,改变了活跃用户的生活. 直到最近,笔记本电脑还处于流行的巅峰. 然而,它们已经成为过去. 一个很好的替代品是紧凑、方便的智能手机,它可以让你在任何情况下都能上网. 使用平板电脑和手机的人数 上网是非常高的 . 作为网站设计师, 你应该确保用户没有问题,并且喜欢管理你的web资源. 在这种情况下,反应性网站HTML的模型对你来说是天赐之物.
这些现成的主题是你理想的网络项目的完美基础, 使用代码定制. 这种方法允许您不浪费宝贵的时间从头开始开发, 同时, 没有网络专家的帮助. 获得现代设计,一流的功能和干净的代码与模型. 你还需要什么才能成功? 当然,反应性. 它也附在. 所有的元素都能适应所有设备的大小,而且在智能手机上看起来很好. 你想知道更多关于如何处理收集的HTML主题? È quasi ora!
你从反应性网站HTML的模型中得到了什么?
Recentemente, 反应性是大多数网页设计师关注的新趋势. 现在, 这已经成为一种必要,没有它,就不可能建立一个成功的网络项目. 收藏主题的开发人员完全同意这一需求, 因此,它们保证了产品的适应性. 这个功能的主题的目的是什么?它的好处是什么?
让我们从基础开始。. 响应模型是根据站点访问者使用的设备的参数设计的. 底线是资源决定设备屏幕的大小,并相应地调整页面. 换句话说,它响应用户的偏好. 此外,HTML产品已经包括自适应块、图像和CSS媒体查询. 因此,没有必要用不同的大小和参数创建更多的布局. 你有一个完美的设计,可以满足客户的需求,并以最好的方式展示你的服务.
当然,自适应web资源的主要优势在于表面. 提高客户忠诚度, 改善交通和增加商业收入:所有这些都是通过一个适应性项目提供的. Inoltre, 使用反应性网站HTML模型, 获得以下优势,帮助你发展业务:
- 易于修改:定制这些布局需要很少的时间和精力, 因为没有必要玩弄元素的外观;
- 增强的SEO推广:谷歌支持反应性设计,因为它们是 SEO-friendly 并提供HTML代码和内容的易于识别;
- 节省成本:这些问题可以节省长期资金:不需要购买额外的扩展或开发布局,以确保所有设备的正常运行.
来自Templateog体育首页的反应性网站HTML模型-主要功能
现代网络开发者使用各种各样的技巧来吸引客户的注意. 他们的数字项目拥有所有的铃铛和哨子,并以惊人的设计让用户感到惊讶. 所以,你需要最好的工具来获得高分并承受竞争. 当然,这些布局是为你提供的! 主题包括现代功能,你可以添加惊人的动画, 创建Web模块, 精简分类广告页面等等. 以下是可供您使用的HTML反应性网站模型的最佳元素列表:
- 加上“家”布局;
- 可定制的视频和音频阅读器;
- 鼠标传递的影响;
- menu adesivi;
- chat online;
- 背景视频;
- forum;
- moduli blog;
- 画布上的动画;
- 平行效应;
- carico pigro;
- e altro ancora.
除了这些装饰你的设计的功能和小部件, 还有其他一些同样重要的特征. 保证资源的最佳内容, 他的高分和成功的晋升. 找出并应用它们:
- 完全可定制:主题设计不是你项目的终点, 因为它改变了所有的元素, inclusi colori, 字符和图像, 通过HTML实现你的想法;
- 性能优化:布局高度优化,无bug工作;
- 清洁代码:所有代码都是按照最新的标准编写的,有助于确保最大限度的数据安全;
- Bootstrap:反应性网站HTML模型与Bootstrap框架兼容, 因此,创建接口元素变得更加简单;
- 视网膜准备:即使在iPhone和Mac的显示器上,布局细节也保持了亮度和清晰度;
- 电子商务:你可以处理软件 negozio online 基于一个主题,包括所有必要的设备和支付系统,并在世界各地销售商品;
- 可靠的文件:获取详细的说明和指导方针,使产品管理愉快和方便.
如何用HTML主题启动一个完美的Web项目?
一个有吸引力的、功能完善的资源是在线商业成功的关键. 这样你就可以展示你的服务, 创建价格表, 谈论团队成员,给客户留下积极的印象. 如何将其转化为Web资源,并使其真正成功? 这里有一些建议给你:
- 首先,你必须选择你喜欢的产品并购买它. 要做到这一点,定义你对主题设计和功能的偏好. Quindi, 阅读描述, 你喜欢的产品的评论和演示版本,这样你就可以了解所有的细节. 请记住,您可以免费下载一些HTML解决方案 ONE . 客户也可以获得额外的功能,比如拖 & 放下诺维的建设者.
- 为你的项目想出一个主意. 找到你想要的利基市场. 后来, 评估你的竞争对手的市场,并确定你的目标受众来开发内容, 设计和质量策略.
- 然后是HTML主题的个性化. 修改页面并添加所有必要的组件. 选择一种吸引人的颜色组合, 传达你的业务概念的字符和图像. 此外,它还创造了一个独特而辉煌的标志. 你可以用Canva或Figma做.
- 在网站上添加内容. 在您的博客中添加优化的SEO独家文章,为您的客户提供令人兴奋的信息. 把你的设计照片填在画廊里. 它还包括关于你的公司、工作时间和团队成员的内容. 创造性地处理这个任务,从客户那里得到反馈!
- 尽一切努力确保一切正常.
如果你不想担心,把你的反应性网站HTML模型的个性化委托给Templateog体育首页的专家, 检查这个链接。 . 试试吧,你会发现它的质量很好.
关于反应性网站HTML模型的常见问题
为什么使用反应性网站HTML模型更好?
这些主题已经包含了创建响应页面所需的所有元素. Quindi, 启动一个具有吸引力的设计和无bug操作的成熟网页.
HTML响应模型影响SEO定位?
Loro fanno. 一个反应性的网站将有一个更好的排名位置.
如何选择反应性网站HTML的模型?
考虑使用搜索字段来找到符合您标准的模型. 别忘了检查功能列表. 如果你的网站是关于旅行的,你需要像隧道这样的元素. 如果你的项目是关于经济的,那就找一个包含图表的主题. 有些布局有一个视频背景功能,这将使你的网站现代化.
