


多功能密集- #1 HTML引导网站模板 door ZEMEZ

Monstroid2 -多功能高级html5网站模板 door ZEMEZ

Techvio -用于it解决方案和业务服务的网站模板 door CuteThemes

重力- html模板的多种用途 door GWorld

Starbis -商业多功能Bootstrap 5网站模板 door ZEMEZ

Leadplanner -用于公司教练的html5网站模板 door ZEMEZ

Crafter -多功能现代Bootstrap 5网站模板 door ZEMEZ

最好的it解决方案和多功能的html5模板 door DreamIT

勇敢的主题-多功能的html网站模板 door ZEMEZ

ALLSTAR -运动多功能Bootstrap 5网站模板 door ZEMEZ

农场-有机农场html5网站模板 door ZEMEZ
 SALE
SALE
技术it解决方案和服务提供商公司HTML和引导网站模板 door MhrTheme

DreamSoft -软件开发公司的多页网站模板 door ZEMEZ

奇迹之旅-旅行社的简单网站模板 door ZEMEZ

Poket -商业和多功能响应网站模板 door WPEXPERT

成本- html5网站模板与多页的会计师 door ZEMEZ

通用多功能创意html网站模板 door ZEMEZ

蓝染-响应网站模板的建筑和室内 door brandifystudio

S-Bet - html网站模板,用于多页在线投注 door ZEMEZ

危险-赌场和赌博Bootstrap html5网站模板 door ZEMEZ

单位-多功能现代Bootstrap 5网站模板 door ZEMEZ

视觉-响应式多功能网站模板 door ZEMEZ

制造商-工业公司HTML5网站模板 door ZEMEZ

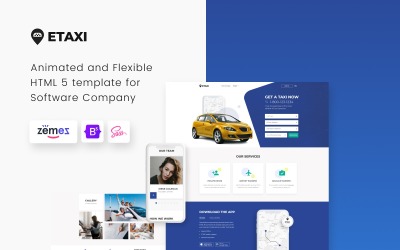
Etaxi -出租车响应网站模板 door ZEMEZ

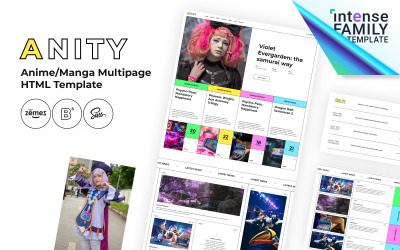
Anity -动画html5网站模板 door ZEMEZ

科学-多功能html5网站模板 door ZEMEZ

乔安娜诺里斯-网站模板的照片投资组合 door ZEMEZ

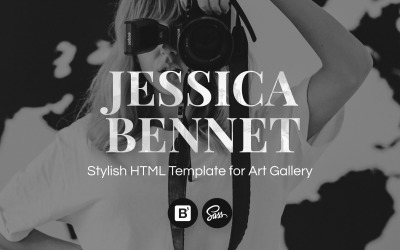
杰西卡贝内特- html5网站模板的照片档案 door ZEMEZ

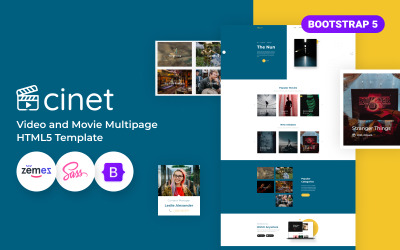
Cinet - html5网站模板的电影流 door ZEMEZ

.银行-金融和银行Bootstrap 5网站模板与多个页面 door ZEMEZ

访问宿舍-宿舍html5网站模板 door ZEMEZ

汽车维修-汽车维修服务的网站模板 door ZEMEZ

GO -约会机构优雅的多页html网站模板 door ZEMEZ

网页设计工作室的网站模板 door ZEMEZ

乔纳森卡罗尔-大学响应html5网站模板 door ZEMEZ
最好的响应html模板为您的网站
现代技术不断发展,适应活跃用户的生活. 直到最近,便携式电脑还处于流行的顶峰. 然而,现在它们已经成为过去. 一个很好的替代品是小巧轻便的智能手机,它可以让你在任何情况下都能上网. 使用平板电脑和手机的人数 上网是非常高的 . 作为一个网站设计师,你必须确保用户不会遇到任何问题,并与你的网站资源互动. 在这种情况下,html响应网站模板是一个解决方案.
这些现成的主题为您理想的web项目提供了完美的基础, 您可以使用自定义代码创建它. 这种方法可以让您从一开始就不浪费宝贵的开发时间,同时也不会错过web专家的帮助. 您将得到一个现代的设计,一流的功能和干净的代码与模板. 你还需要什么才能成功? Reactiviteit natuurlijk. Het is ook bijgevoegd. 所有的元素都适应了所有设备的大小,在智能手机上看起来很棒. 了解更多关于使用集合中的html主题的信息? Het zal tijd worden!
你会从html响应式网站模板中得到什么?
最近,响应性是大多数web设计人员关注的一个趋势. 今天,这个特性已经成为一种必需品,没有它就不可能构建一个成功的web项目. 集合主题的开发人员完全分享这一需求,从而确保他们的产品具有适应性. 使用此功能的主题的目的是什么?使用此功能的好处是什么?
让我们从基础开始. 响应式模板是根据网站访问者使用的设备参数进行定制的设计. 基本上,源决定设备的屏幕大小,并相应地调整页面. 换句话说,它响应用户的首选项. 此外,html产品已经包含了自适应块、图像和CSS-mediaquery. 因此,不需要使用不同的格式和参数创建多个布局. 你有一个完美的设计,可以适应客户的需求,并以最好的方式展示你的服务.
当然,自适应web资源的主要好处是显而易见的. Klantenloyaliteit verhogen, 改善交通和增加企业收入——所有这些好东西都有一个适应性项目. 此外,html响应网站模板为您提供以下好处,帮助您的业务增长:
- 易于编辑-自定义这些布局需要很少的时间和精力, 因为你不必摆弄元素的外观;
- 改进的seo推广-谷歌更喜欢响应式设计,因为他们 SEO-vriendelijk 轻松识别html代码和内容;
- 节省成本——这些主题从长远来看是省钱的:你不需要购买额外的扩展或开发布局来确保所有设备的正常运行.
来自Templateog体育首页的html响应式网站模板-顶级功能
现代web开发人员使用各种技巧来吸引客户的注意力. 他们的数字项目有各种各样的花哨功能,用令人惊叹的设计让用户惊叹不已. 所以你需要最好的工具来获得高分和竞争. 当然,这些布局会为你提供! 主题包括现代功能,你可以添加很酷的动画, webformulieren kunt bouwen, 广告页面可以优化和更多. 以下是html响应式网站模板的最佳元素列表:
- meerdere "Home" -lay-outs;
- 可定制的视频和音频播放器;
- Zweefeffecten;
- plakkerige menu's;
- online-chats;
- achtergrondvideo's;
- fora;
- blogmodules;
- canvas-animaties;
- Parallax-effecten;
- luie lading;
- en nog veel meer.
除了这些特性和小部件,它们还可以装饰您的项目, zijn er nog enkele andere, even belangrijke functies. 他们确保最好的内容从来源,高性能和成功的推广. 看看并付诸实践:
- 完全可定制-主题设计不是你的项目的最终外观, aangezien u alle elementen, inclusief kleuren, lettertypen en afbeeldingen, 通过HTML编辑和实现您的想法;
- 性能优化-布局是高度优化和工作没有错误;
- 清洁代码-所有的代码都是按照最新的标准编写的,有助于确保尽可能高的数据安全性;
- Bootstrap- html响应网站模板与Bootstrap框架兼容, 因此,接口元素的创建变得更容易;
- 视网膜准备-细节的布局保持其亮度和清晰度, 甚至在iphone和mac的显示屏上;
- eCommerce - u kunt een online winkel 运行基于一个主题的所有必要的小部件和支付系统,并在世界各地销售商品;
- 可靠的文档-您将得到详细的说明和指南,使处理产品愉快和容易.
如何使用html主题启动一个完美的web项目?
一个有吸引力的和功能齐全的资源是在线业务成功的关键. 有了这样的资源,您可以展示您的服务, een prijslijst maken, 谈论团队成员,给客户留下积极的印象. 你如何将所有这些整合到一个网络资源中,并使它真正成功? 以下是一些给你的建议:
- 首先,你必须选择你喜欢的产品并购买它. 为此,在主题的设计和功能中定义您的首选项. 然后阅读描述, 评论和演示版本的产品,你喜欢找出所有的细节. 请注意,您可以免费下载一些html解决方案 ONE . 客户还可以获得附加功能,如拖放 & Drop Builder van Novi.
- 为你的项目提出一个想法. 找到一个你想要填补的利基市场. 然后评估你的竞争对手的市场,并确定你的目标市场的内容, 制定高质量的设计和战略.
- 然后继续自定义html主题. 自定义页面并添加所有必要的组件. 选择一个有吸引力的颜色组合, 传达公司理念的字体和图形. 创建一个美丽和独特的标志. 你可以用Canva或Figma来做.
- Vul de webpagina met inhoud. 添加独特的seo优化文章到您的博客,为您的客户提供有趣的信息. 用你的项目的照片填充画廊. 介绍你的公司、工作时间和团队成员的内容. 创造性地处理这个任务,并从客户那里获得反馈!
- 测试一切,以确保一切正常.
如果你不想麻烦,把html响应网站模板的定制委托给Templateog体育首页的专家, kijk dan op deze link . 试试吧,看看它的质量.
关于html响应网站模板的常见问题
为什么使用html响应式网站模板更好?
这些主题已经包含了创建响应页面所需的所有元素. 因此,您将启动一个功能齐全的网页,具有吸引人的设计和完美的操作.
响应式html模板会影响seo排名?
Zij doen. 一个响应性强的网站将拥有更好的SEO排名.
如何选择html响应网站模板?
考虑使用搜索字段来查找符合您的条件的模板. 不要忘记查看函数列表. 如果你的网站是关于旅游的,你需要像画廊这样的元素. 如果你的项目是关于经济学的,那就找一个有图表的主题. 一些布局有视频背景功能,使你的网站看起来很现代.
